(Download) Css Gif Funny

Find gifs with the latest and newest hashtags.
Css gif funny. Search discover and share your favorite webdesign html css meme gifs. No gif animation only lighweight 20kb png sequence animated using css3. Animate css v4 brought some improvements improved animations and new animations which makes it worth upgrading. With tenor maker of gif keyboard add popular css animated gifs to your conversations. Css animation can animate almost any property on the item and do funny things such as rotate and tilt. Chrome edge firefox opera safari. Change color of sign on hover.
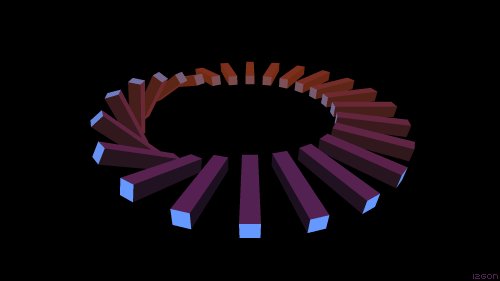
The animation fill mode property specifies a style for the target element when the animation is not playing. To see the effects of rotation click the. Search discover and share your favorite css gifs. We have added prefix for all of the animate css classes defaulting to animate so a direct migration is not possible. The best gifs are on giphy. To connect the hexagons i identified the nth children that corresponds to a row and moved them up and over via transform. The point is that you display a series of images in a specific order to produce a result that appears to have some type of motion.
Share the best gifs now. An animated gif could actually consist of a series of screenshots showing the transition from a starting point to a final result. I used css grid as a starting point but i was still left with a bunch of well mannered hexagons with empty space in between. This is an image gallery with a rotating build with css transform transitions and css features. The example is a simple box with circles in it. Replay animation button with no js pure css. Find gifs with the latest and newest hashtags.
But it also comes with a breaking change. Animated falling leaves are made using css3. The animation fill mode property can override this behavior. The best gifs are on giphy.